
Home | Who is Pranav? | OFFICE 2013 | JQUERY | WHAT’S NEW | VSTO | COMMUNITY NEWS | CONTACT
jQuery plugin for building Flowcharts and Workflow Blocks UI
If you want to develop a UI for connecting elements like Workflow blocks indicating the flow or a flowchart which depicts an algorithm pictorially, jsPlumb is the right choice for you. This plugin is available also in MooTools and YUI3 (Yahoo User Interface 3) libraries apart from jQuery.
jsPlumb provides a means for a developer to visually connect elements on their web pages. It uses SVG or Canvas in modern browsers, and VML on IE 8 and below. The current version is 1.3.10.
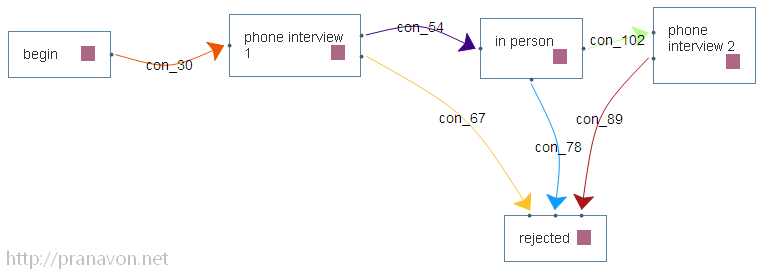
jsPlumb has different kinds of connectors with bi-directional and uni-directional flowcharts which can be moved, re-connectable and removable at run-time. Here is a snap shot of State Machine Demo –

GitHub: https://github.com/sporritt/jsPlumb
Documentation: http://jsplumb.org/doc/usage.html
Demo: You can see jsPlumb in action here – DEMO
Download: jsPlumb can be download directly from here
This entry was posted in jQuery and tagged jQuery, jQuery Flowchart, jQuery Plugins, jQuery Workflow on July 5, 2012.
Outer element’s events overriding inner element’s events – jQuery
When an element is placed in another element (usually a container like DIV, SPAN etc), and if both inner and outer elements have an event (like click), the outer element’s event will override inner element’s event, hindering the functionality of inner element and obstruct it from executing.
When you handle the elements with ID, events of the container element(s) will also gets executed i.e., Event Bubbling will happen.
Let’s see this case with a simple example –
Markup:
1 <div>
2<span>Click Here</span>
3 </div>
jQuery Code:
1$(document).ready(function() {
2$(“#MyDiv”).click(function() {
3alert(“Clicked on DIV”);});
4{
5$(“#MySpan”).click(function()
6alert(“Clicked on SPAN”);
7});
8});
In this case, if you click on ‘Click Here’, it will invoke the click function of DIV as the DIV is overriding the SPAN click event.
Work-Around:
Here is the code that works –
1$(document).ready(function(){
2$(“div.MyDiv”).click(function(){
3alert(“Clicked on DIV”);
4});
5
6$(‘div.MyDiv span’).click(function(e){
7alert(‘Clicked on SPAN’);
8e.stopPropagation();
9});
10});
e.stopPropagation() prevents the event from bubbling up the DOM tree, preventing any parent handlers from being notified of the event.
Here is its implementation on jsFiddle –
JavaScript
HTML
CSS
Edit in JSFiddle
$(document).ready(function() {
$(“div.MyDiv”).click(function() {
alert(“Clicked on DIV”);
});
$(‘div.MyDiv span’).click(function(e) {
alert(‘Clicked on SPAN’);
e.stopPropagation();
});
});
Hope this helps!
This entry was posted in jQuery and tagged jQuery, jQuery Event Bubbling, jQuery Event Bubbling Prevention on July 4, 2012.
Awesome jQuery plugins for representing data in Tree Structure
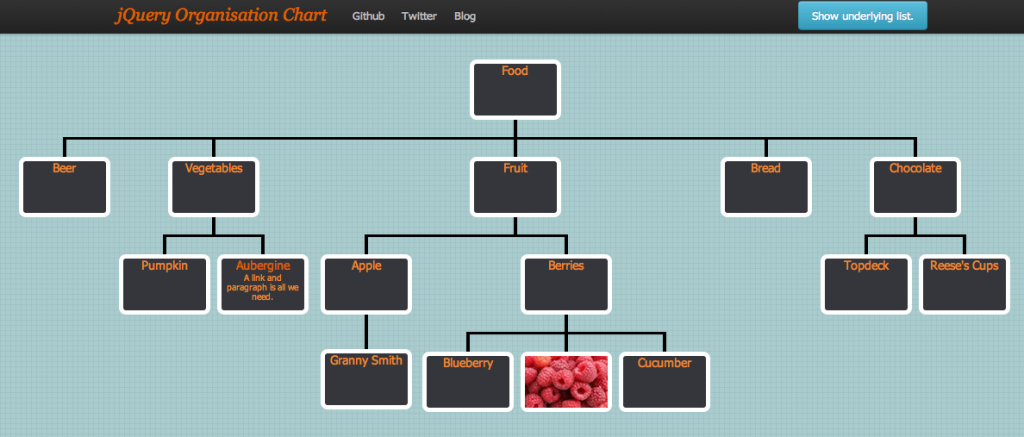
jQuery Organization Chart

Just came across this cute jQuery plugin which can be used to visualize data into tree structure.
jQuery OrgChart is a plugin that allows you to render structures with nested elements in a easy-to-read tree structure. To build the tree all you need is to make a single line call to the plugin and supply the HTML element Id for a nested unordered list element that is representative of the data you’d like to display.
You can show/hide a particular branch of the tree by clicking on the respective node. It is very easy to style using CSS. If drag-and-drop is enabled you’ll be able to reorder the tree which will also change the underlying list structure.
Demo: http://dl.dropbox.com/u/4151695/html/jOrgChart/example/example.html
Download Code form GitHub: https://github.com/wesnolte/jOrgChart
This plugin in licensed under Creative Commons 3.0License
JavaScript InfoVis Toolkit – Space Tree
JavaScript InfoVis Toolkit has a very good collection of graphs and hierarchical structure plugins. Here is a snapshot from website.
Space Tree:
This tree takes a JSON Tree structure as input. Organization of nodes and the style of the tree can also be changed (horizontal/vertical/top/bottom).
Following is the snapshot of Space Tree –
Space Tree Screenshot
Click on the image to enlarge
You can see a working model of Space Tree in the following location.
Demo: http://thejit.org/static/v20/Jit/Examples/Spacetree/example1.html
GitHub Link: https://github.com/philogb/jit
Reference: Getting Started with the Source
This entry was posted in jQuery and tagged jQuery Org Chart, jQuery Plugins, jQuery Tree on June 27, 2012.
RECENT POSTS
- Building Apps for Office 2013 – Presentation
- Can’t edit Excel Files in Windows Phone 8 after opening in Excel Web App?
- What’s New in Excel 2013 – Presentation
- Office 2013 Showcase in Hyderabad
- New Update Released for Windows Phone – 7.10.8860.142
ARCHIVES
Building Apps for Office 2013 – Presentation
Can’t edit Excel Files in Windows Phone 8 after opening in Excel Web App?
What’s New in Excel 2013 – Presentation
Office 2013 Showcase in Hyderabad
New Update Released for Windows Phone – 7.10.8860.142
CATEGORIES
Announcements C# Community Deployment General jQuery Office 2013 Outlook Troubleshooting Visual Studio Extensibility VSTO Windows 8 Windows Phone
TAGS
.NET architecture Bootstrapper C# ClickOnce Code Snippets Community Community Events Community Meetup Community Tech Days Concepts CTD deploying deploying add-in Deployment e-book ebook Enhancements Events Excel 2013 Exchange Accounts File Transfer FTP loading slowly Microsoft Microsoft Events msdn MSDN Forum MUGH Office12 Office14 Office 2010 Office 2013 Outlook Outlook 2003 Outlook 2007 Outlook Addins Performance PIA Tips Troubleshooting Visual Studio VSTO VSX Windows 8